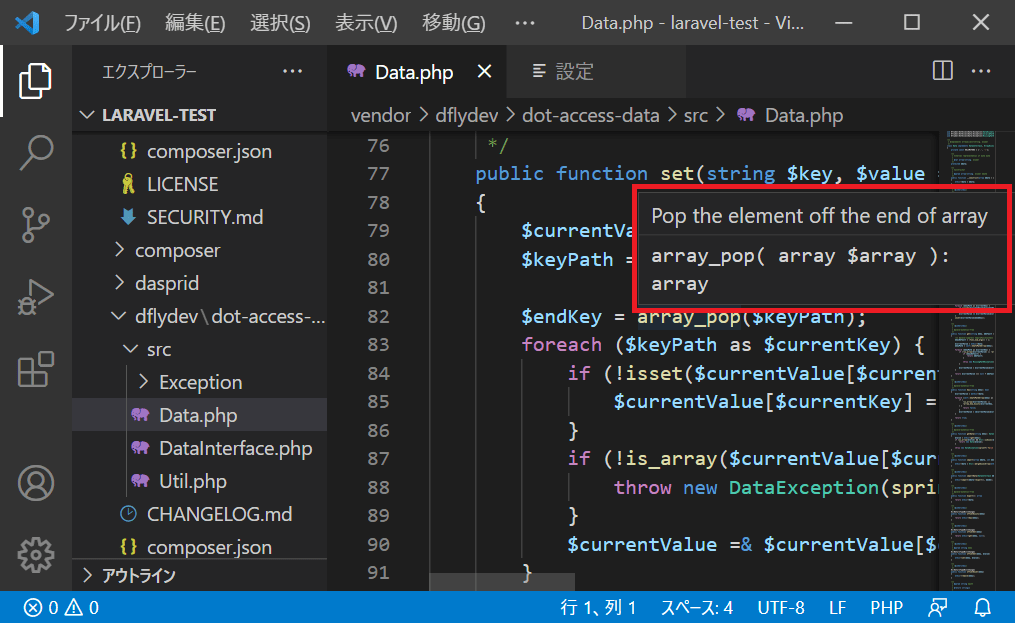
Visual Studio Codeで何かを編集中、カーソルを合わせたところにピョコっとポップアップ(ツールチップ?)が表示されることがあります。
便利な時もありますが時に邪魔でしかないときもあります。
こんなポップアップ表示を無効にしてみます。
とりあえずポップアップを無効にする
何も考えずにすべてのポップアップを無効にします。
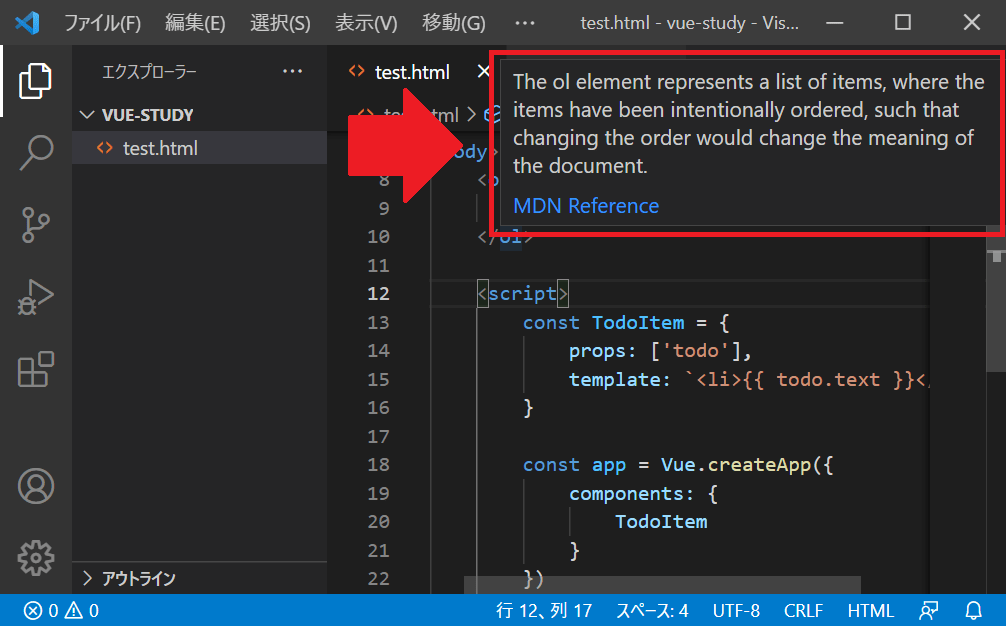
こんなやつを。

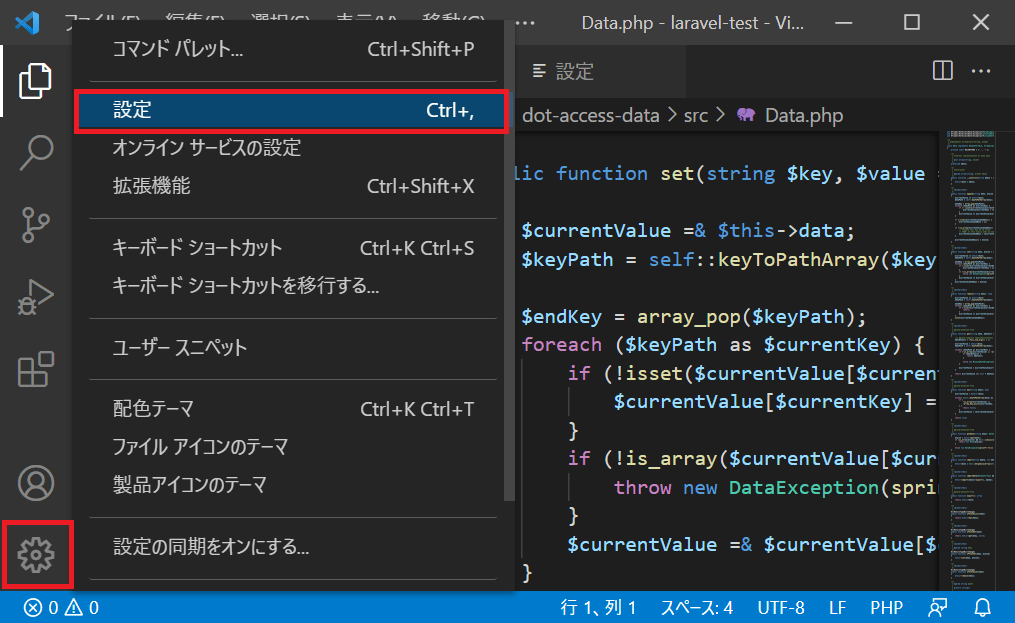
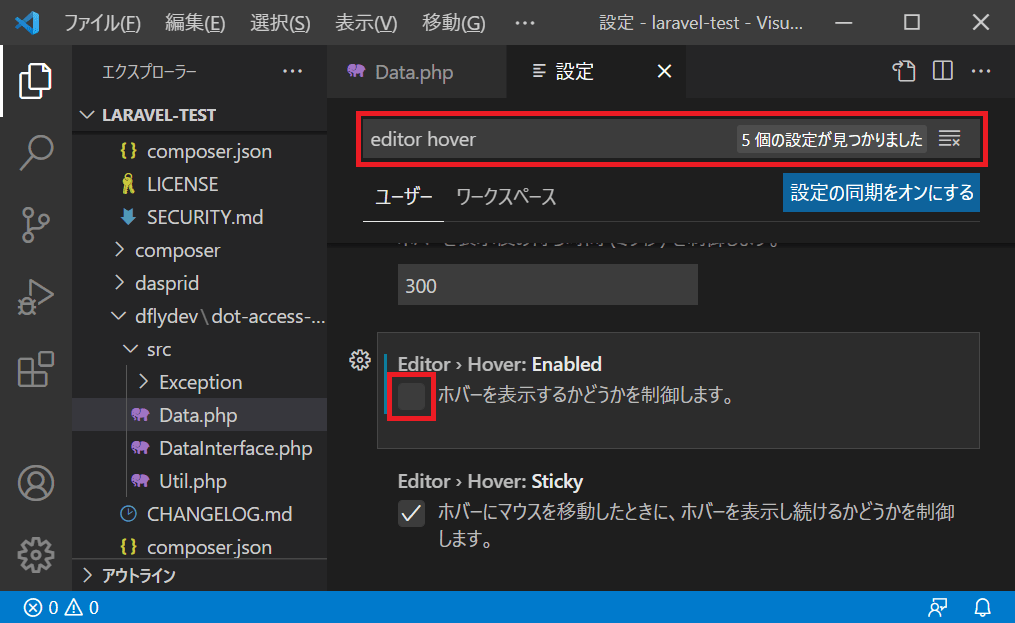
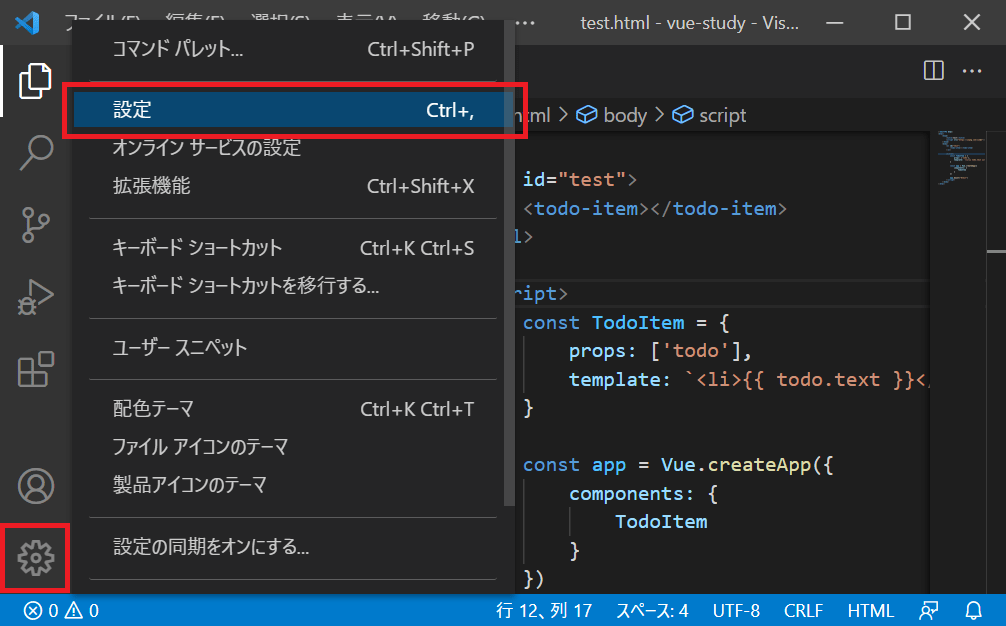
左下の歯車ボタンから設定を選びます。

テキストボックスに「editor hover」と入れると設定が絞られますので
- Editor > Hover: Enabled
のチェックを外します。

これでポップアップは表示されなくなります。
ちなみに「全部非表示にしたくない!」
という場合は次からの設定で個別に非表示にできます。
HTMLのポップアップを無効にする
まずはHTMLファイル編集中に出てくるポップアップを非表示設定します。
こんなやつを非表示にします。

左下の歯車ボタンから設定を選びます。

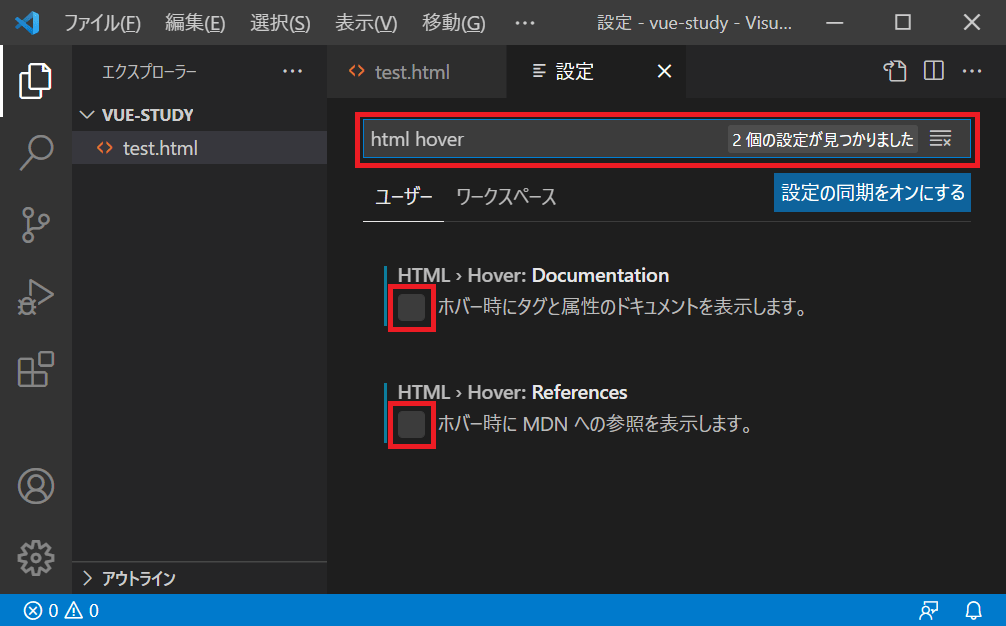
テキストボックスに「html hover」と入れると設定が絞られますので
- HTML > Hover: Documentation
- HTML > Hover: References
のチェックを外します。

これでHTMLファイルでは表示されなくなります。
CSSのポップアップを無効にする
CSSファイルを編集するときもピロッとでてきますのでこれを無効にします。
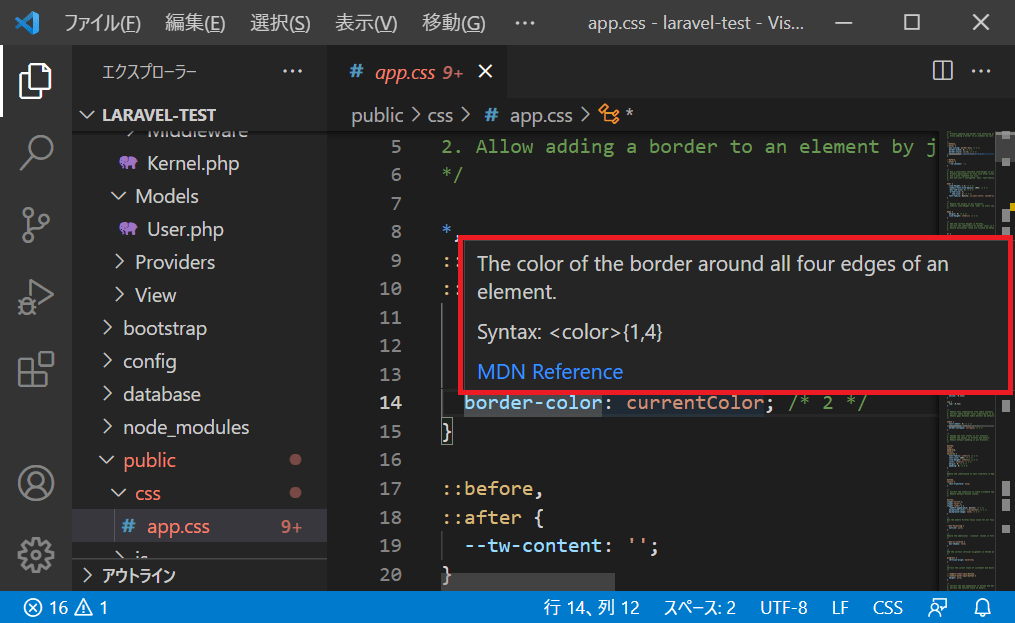
こんなやつです。

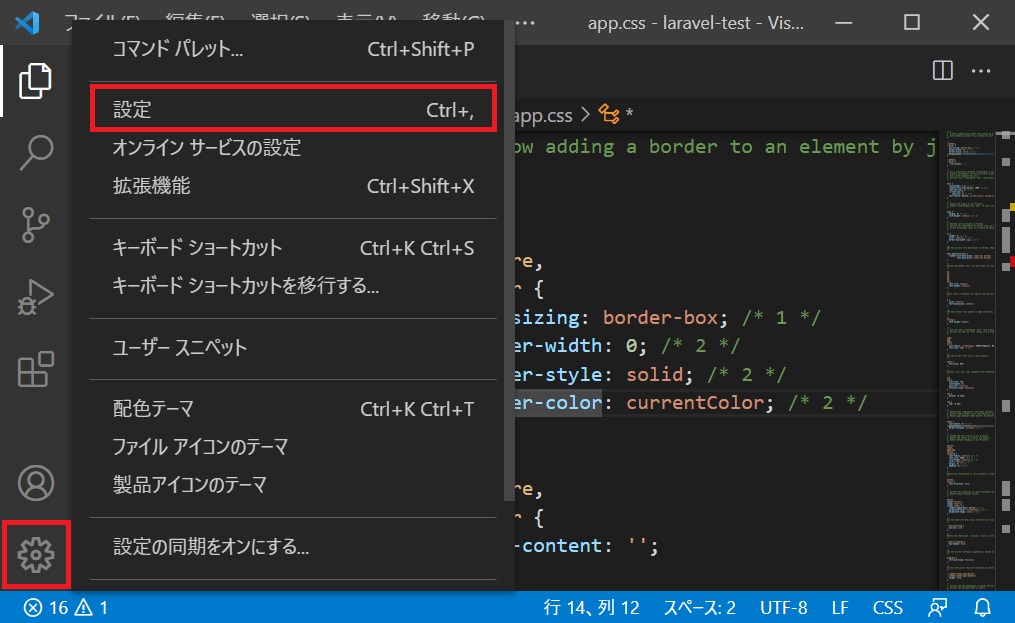
左下の歯車ボタンから設定を選びます。

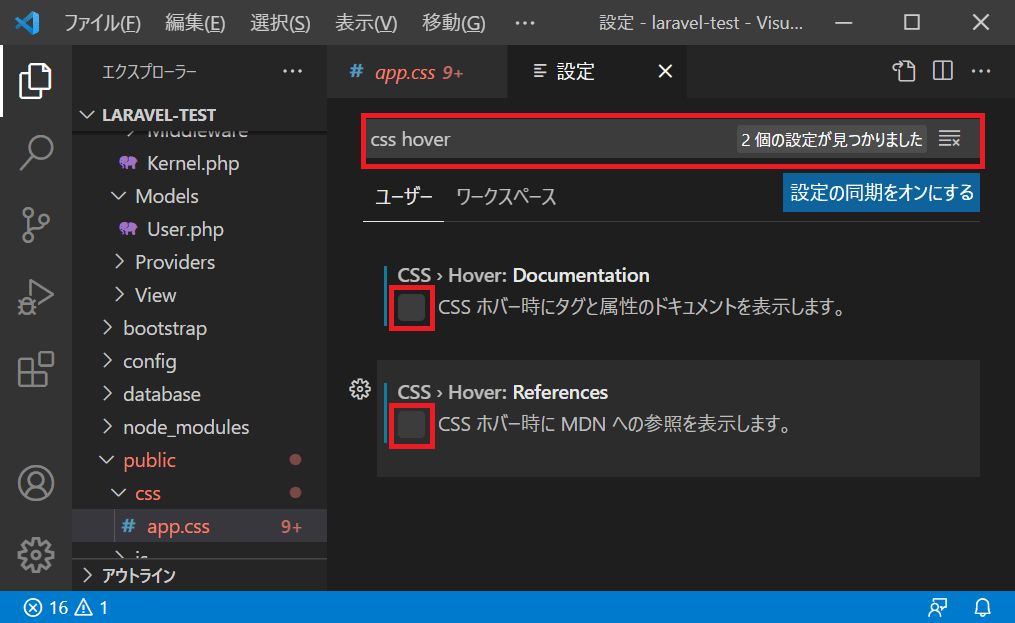
テキストボックスに「css hover」と入れると設定が絞られますので
- CSS> Hover: Documentation
- CSS> Hover: References
のチェックを外します。

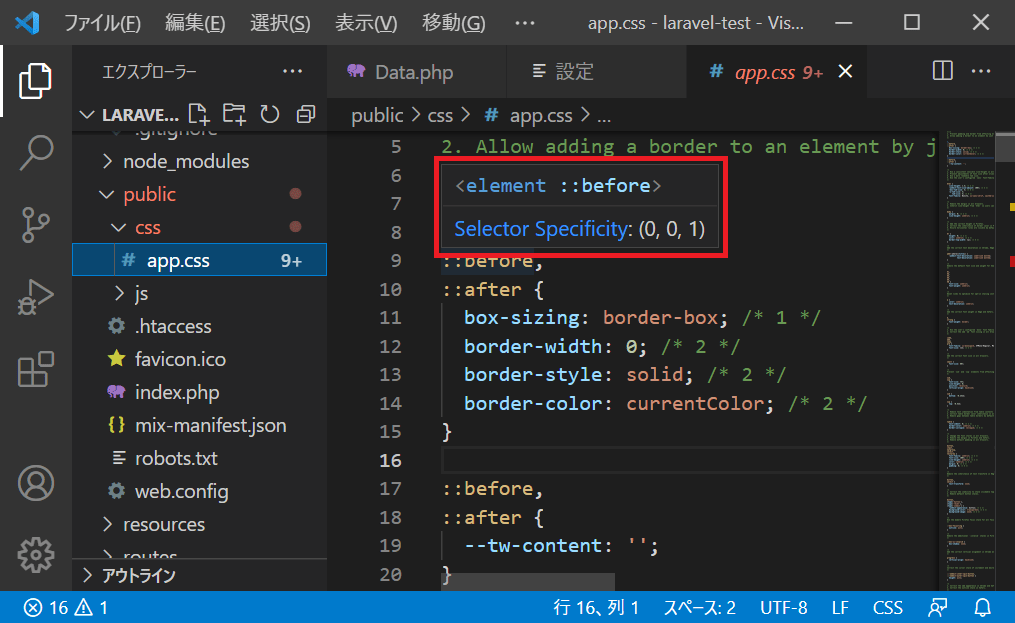
これで非表示に・・・なると思いきや。
CSSの場合は完全に非表示になりません。

セレクタ部分でまだピロっと出てきてしまいます・・・。
これは調べてみます・・・。