Laravel Jetstream標準のコンポーネントをそのままのデザインで使用することは少ないと思います。
ボタンとかの色・形を変更したくなるはず、というかするはず。
本体のBladeファイルを触ることで変更はできますがこのやり方は美しくないでしょう。
今回は本体のソースを触ることなく自由にカスタマイズできるようにします。
コンポーネント本体のBladeファイル配置場所
Jetstream標準のコンポーネントのBladeファイルはLaravelプロジェクトのvendor配下に配置されています。
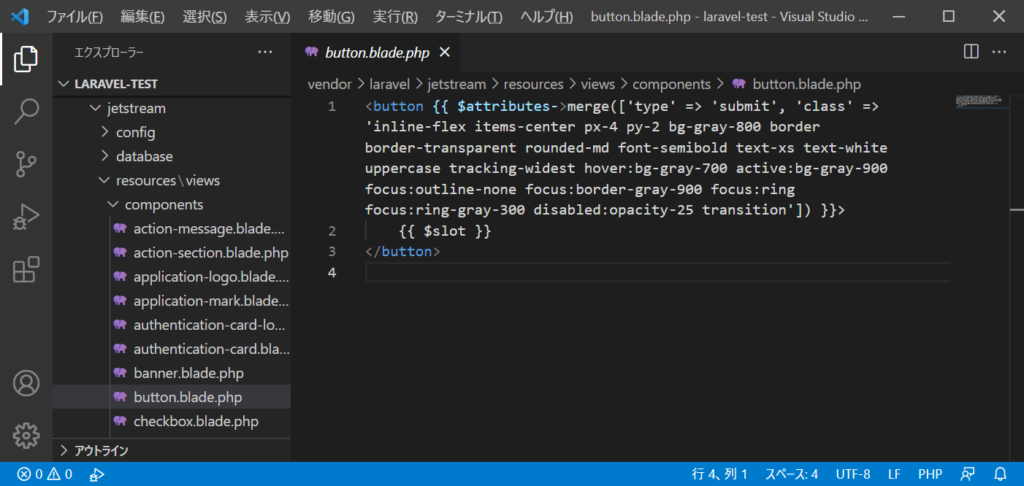
/vendor/laravel/jetstream/resources/views/componentsボタンのBladeファイルはこんな感じです。class指定がすごく多いですね。

このファイルを直接触っても変更はできますが、vendor配下のファイルを触ることはあまり美しいやり方ではありません。
直接触らずに変更できるようにします。
composerコマンドでapp配下にコピー(リソース公開)する
Laravelプロジェクトのapp配下にコピーすることで編集できるようになります。
公式サイトにも載っています。(「Livewireのコンポーネント」参照)
https://readouble.com/jetstream/1.0/ja/installation.html
日本語訳の公式サイトではこのことを「リソース公開」と呼んでいるようです。
次のコマンドを実行すると/resources配下に配置されるようになります。
Windowsの場合はPowerShellで実行します。(コマンドプロンプトでもいいですが)
#Laravelプロジェクトのホームに移動
cd C:\xampp\htdocs\laravel-test\
#ソースを公開(?)する
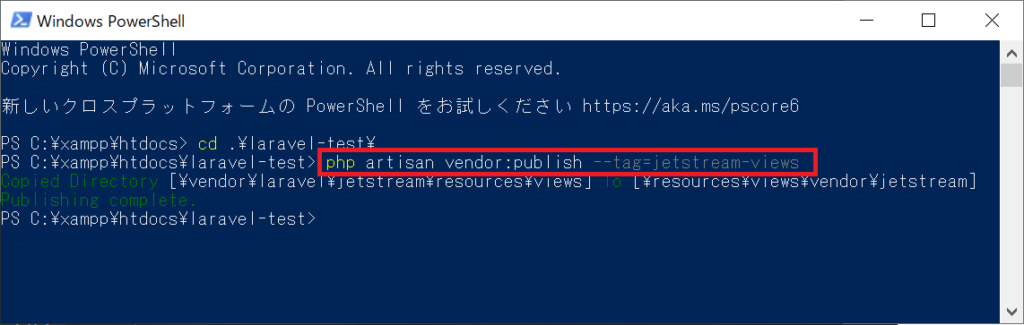
php artisan vendor:publish --tag=jetstream-views
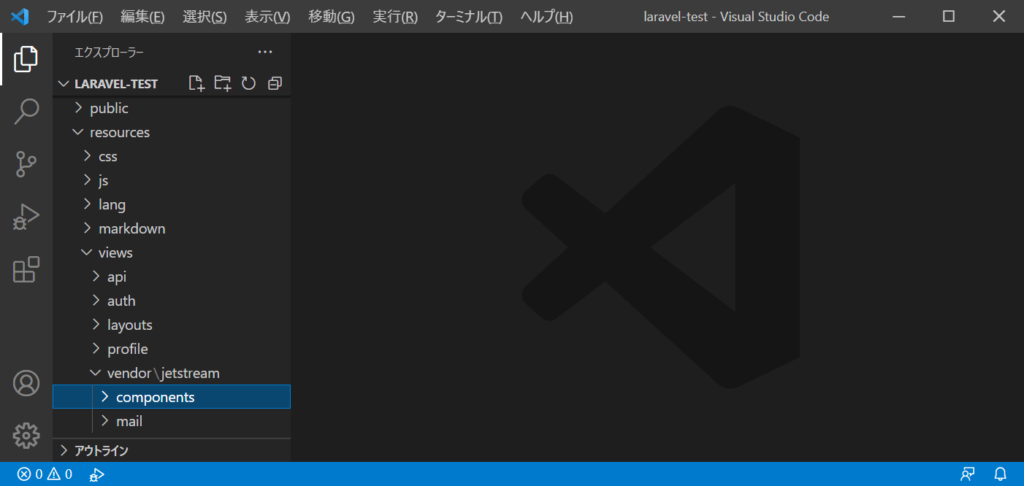
「/resources/views/vendor/jetstream/components」が作成されました。

リソース公開できたのでためしにボタンを触ってみましょう。
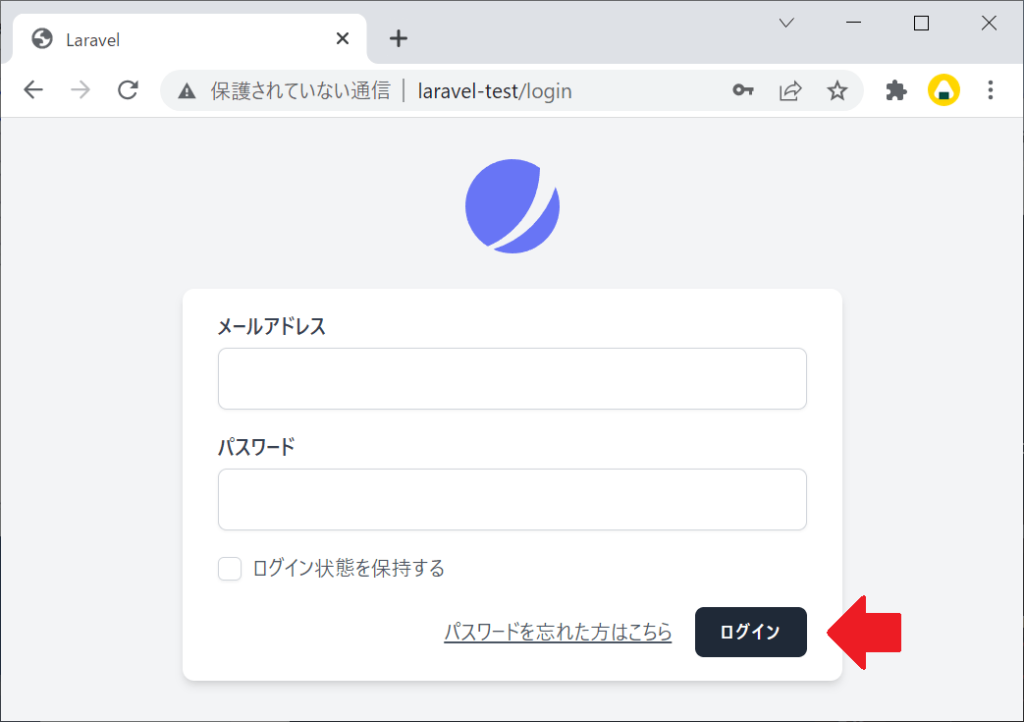
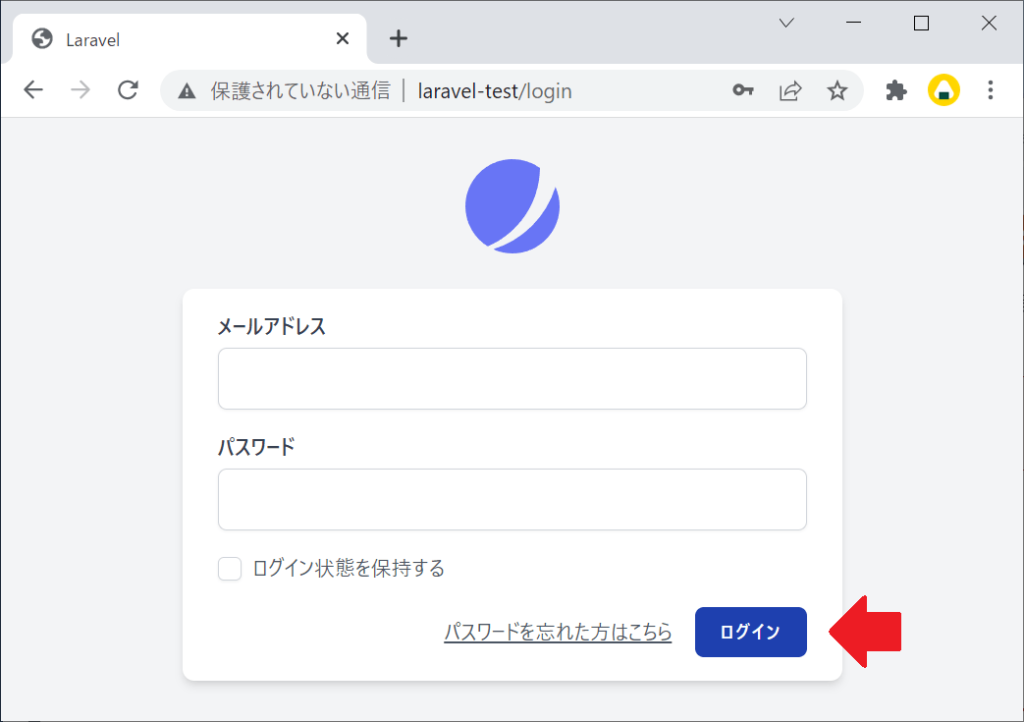
画像はJetstreamをインストールしたときの状態のログイン画面です。
このログインボタンの色を変更してみます。

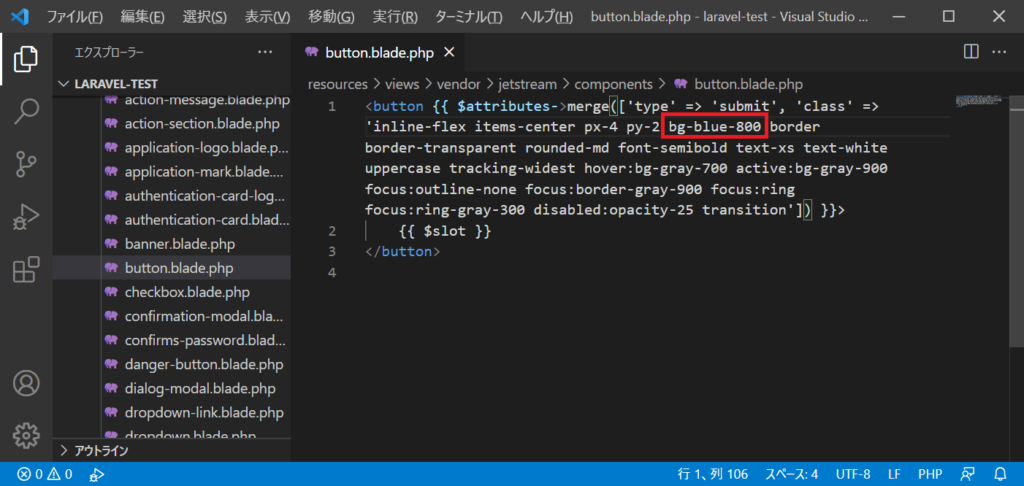
ボタンのコンポーネントは「/resources/views/vendor/jetstream/components/button.blade.php」です。
これを開いて背景色を bg-gray-800 → bg-blue-800 に変更してみます。
黒っぽい色から紺色っぽい色に変更する感じですね。

変更してブラウザで確認してみると、ボタンが消えてしまいました!(消えたというか背景色なしになった)
Laravelはバージョン8から標準CSSにTailwindを使用するようになりました。
Laravel上のTailwindはコンパイルする必要がありますのでコンパイルします。

TailwindをコンパイルするにはNode.jsとNPMが必要になります。
次のコマンドでインストールしているか確認しましょう。
Laravel Jetsreamをインストールしたときに2つともインストールしているはずなのでバージョン表示されるはず。
node -v
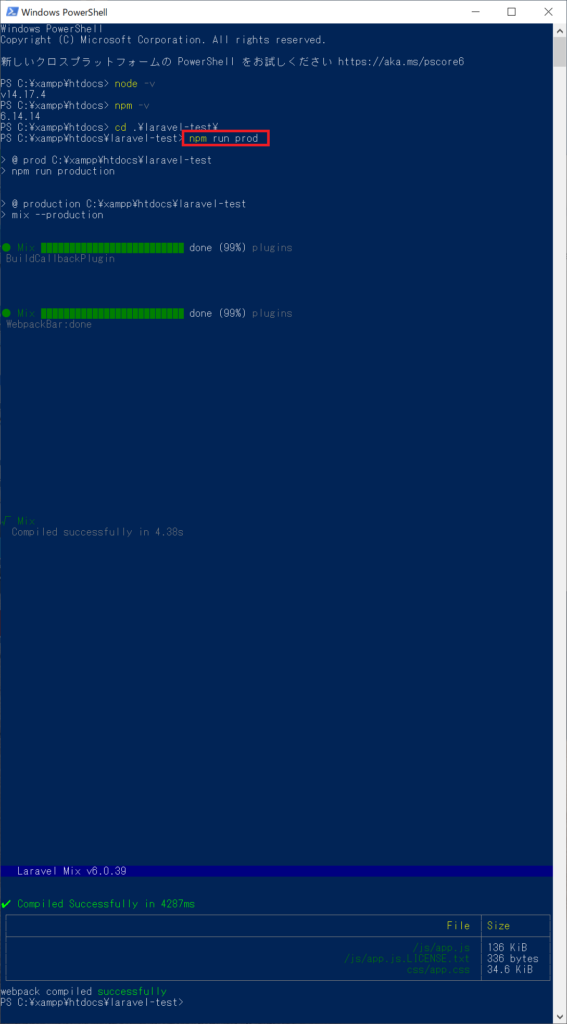
npm -vPowerShellを開いて次のコマンドを実行するとTailwindのCSSファイルがコンパイルされます。
#プロジェクトのフォルダに移動
cd C:\xampp\htdocs\laravel-test
#css、jsなどのファイルをコンパイルして作成する
npm run prodこのあたりは公式ページにも記載されています。
https://readouble.com/laravel/8.x/ja/mix.html

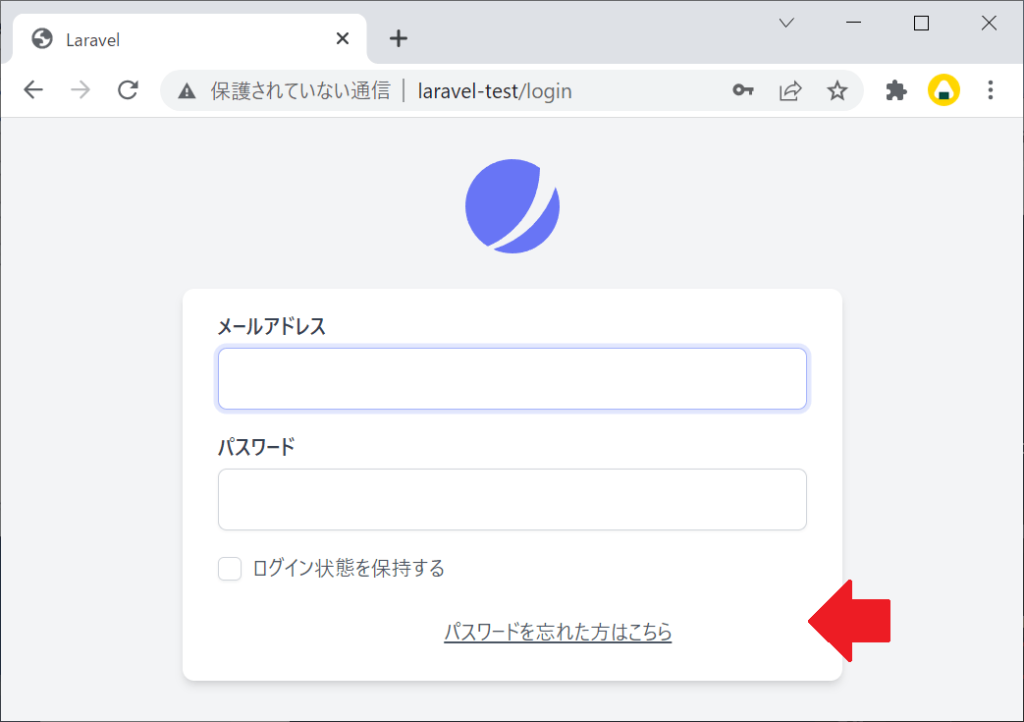
コンパイルしたら再度ページを開いてみます。

ログインボタンの色が変更されました!
これでコンポーネントを自由にカスタマイズできるようになります。