VSCodeで複数のファイルを開くとタブで切り替えできるようになります。
このタブ部分がエディタの大きさを超えるとスクロールバーが出るようになりますが、このスクロールバーがデフォルトでは細いので太くします。
ちなみにスクロールバーを太くするのではなくタブを折り返し表示することもできます。
スクロールバーを太くする
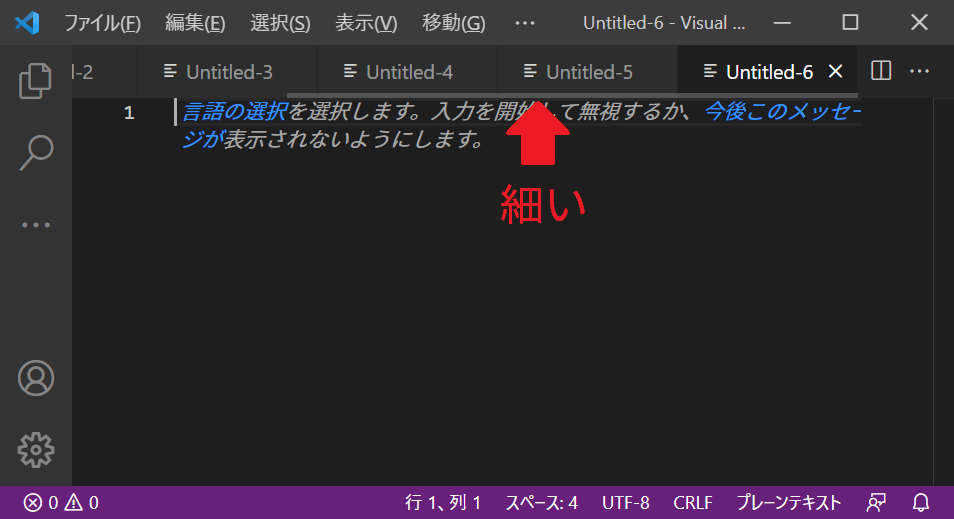
まずはVSCodeを開いてスクロールバーが出るくらいにタブを出しましょう。
「Ctrl + N」を連打すると新規ファイルが開かれるので、すぐにスクロールバーを出せる状態にできます。
スクロールバーが細いですね…。

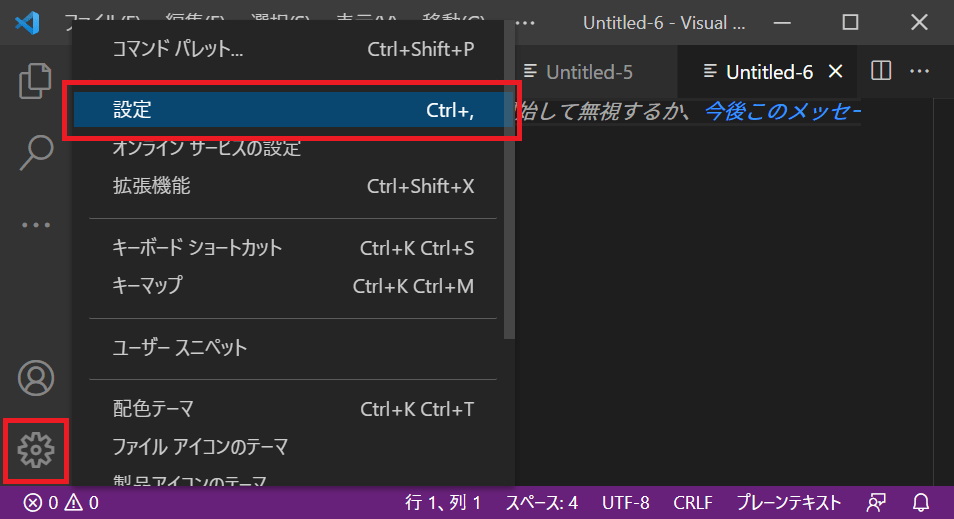
左下の歯車アイコンから設定を選びます。

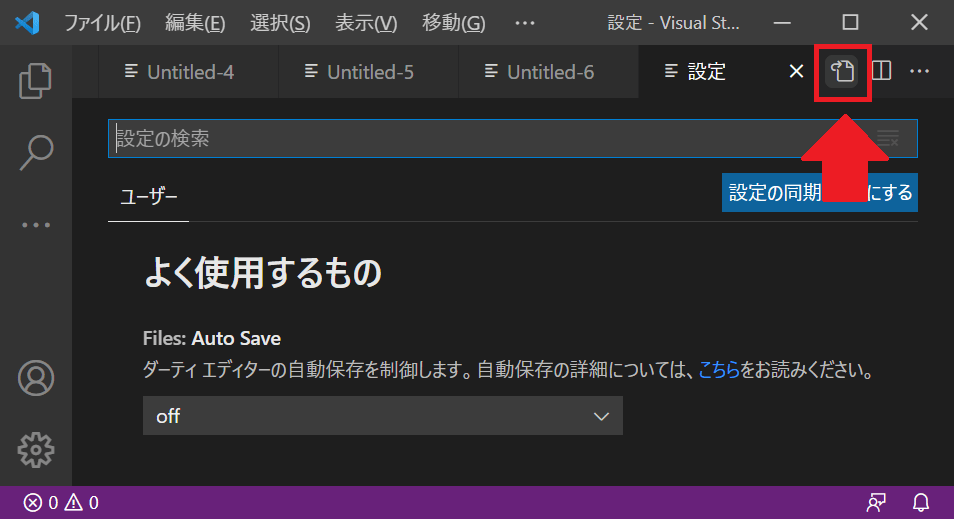
タブの隣にある右上のアイコンを選んでsetting.jsonを開きます。
※カーソルを合わせると「設定(JSON)を開く」のツールチップが出ます。

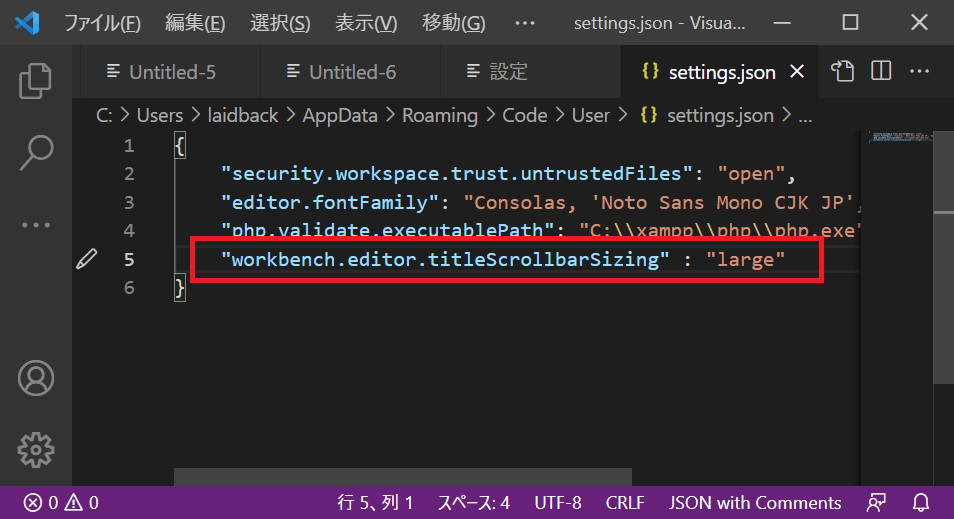
いちばん下に次の1行を追加して保存ましょう。
"workbench.editor.titleScrollbarSizing" : "large"
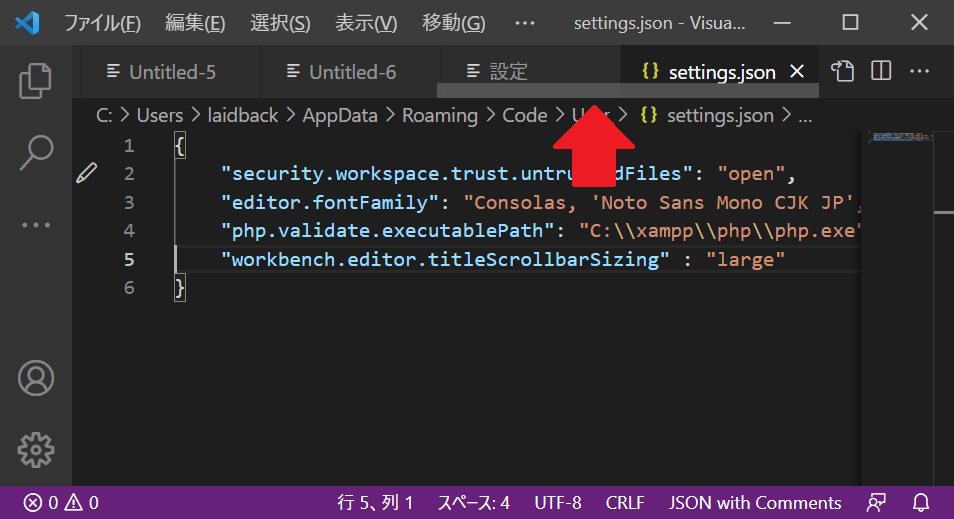
保存するとすぐに反映されます。
スクロールバーが太くなっています!

これで触りやすくなりましたね。